何とかブログサイトを開設して、前回初投稿まで終えた、ゆ~きゃんです。第2回目の投稿は、SANGOテーマ使用時にブログカードを使用したいけどよく分からない人向けの投稿になります。知っている人からすれば「なんだそんなことかよ~」みたいな内容かもしれませんが、私はこの設定で3時間程度唸っておりましたので、もし同じような方がいらっしゃったらと思い、投稿させて頂きました。
SANGOについて
初投稿記事を1時間ほどで書き上げ、即座にアップしたものの「デザインはこれでいいのかな?」、「いやいや、ここの文章ちょっと変だな…」みたいな不安を覚え、ちょこちょこと修正を入れたりしていましたが、結局、ページデザインについては「Cocoon」という無料テーマから「SANGO」という有料テーマに変更しました! SANGOについては下記公式サイトを見てみてください。
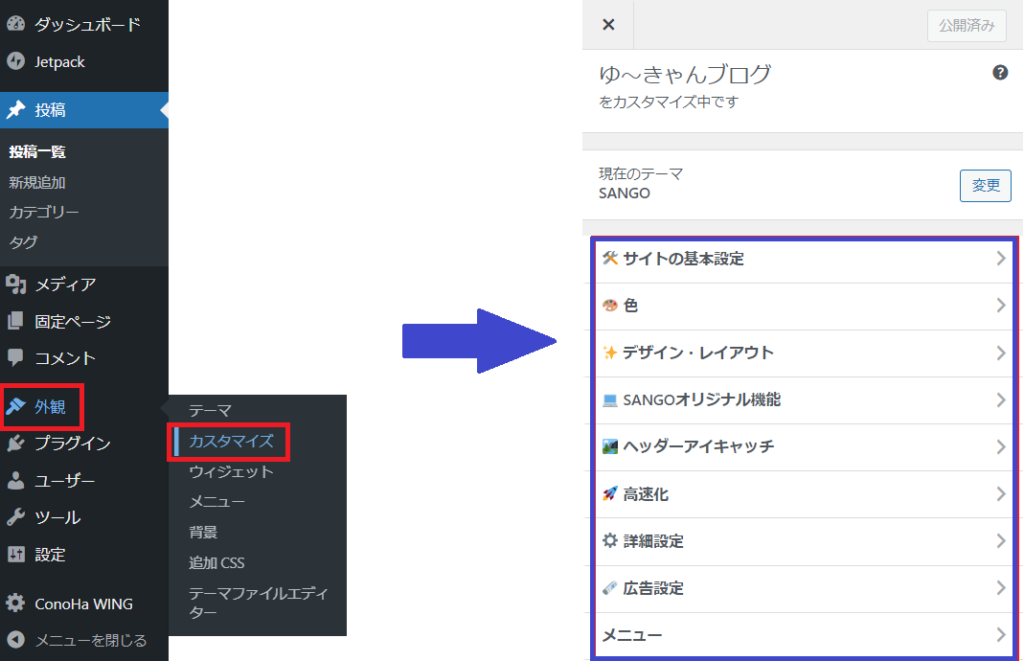
初心者の私にとっては直観的で分かりやすく、かつ色々な機能を盛り込めるみたいでしたので選びました。 基本的にはWordPressのメニュー「外観」>「カスタマイズ」から「SANGO」の設定画面を開き、ポチポチと一つずつ設定していくだけです。価格は約1万円と、他の有料テーマより若干割安だったのも決め手でした。

上図の設定だけで、自分としてはイイ感じのページが出来上がってくれました。もちろん、まだまだ改善の余地しかありませんが……。(公式サイトにはSANGOの実力を示す動画がアップされていますが、初心者の私にはまだこの域に到達できず。少しずつ良いデザインにしていけたらと思います)
ブログカード(リンクカード)について
さて皆さん、「Cocoon」から「SANGO」にテーマ変更した私が「これで、センスのない自分でもお洒落なブログサイトができるぞ。ムフフ……(1万円も使ったんだから)」みたいな気持ちになったのは、お察し頂けるかと思います。
しかしながら、ここで早速、落とし穴にハマったのです……
そう、「ブログカード(リンクカード)」という罠に!
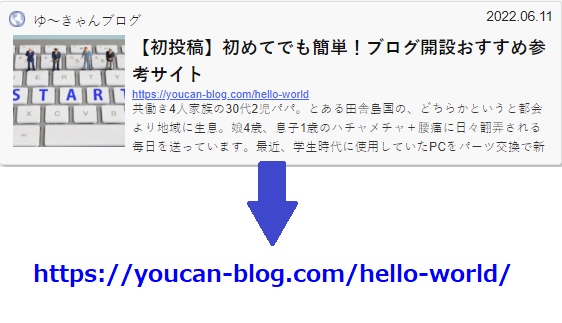
ブログカードとは何ぞやという人に説明。ブログカードとは下記のような、「別のWebページに移動するためのリンクをお洒落にしてくれる」ものです。
自分がPCを触りたてのころのリンクといえば「URL直書き」や「文字埋め込み」はたまた「画像リンク」が普通でしたが、昨今ではこんなカッコいいリンクが登場しているとは驚きでした。
ただこのブログカード、テーマ変更前の「Cocoon」では、とても簡単に使えたのです。そう、ただただ、WordPressのエディタ内にURLを張り付けるだけ……。それだけでお洒落なブログカードが表示されていたのです。しかし「SANGO」にテーマ変更したとたん、私のWebページに表示されていたのは、悲しいかな、無残な「URL直書き」でした。

この時の私の絶望感を察して頂けますでしょうか。初心者というのはほんの些細な原因で挫折してしまうものです。「1万円も使ったのに……。なんとも無様な直リンクが表示されてしまった。この先どうしよう……」となったわけです。
いやいや、しかし私も仕事でPCを使っている身。困ったときの対応方法くらい知っています。
そう、ちゃんと調べました、Google先生で。
そしたら出てきましたよ……、「ショートコード」とかいう聞きなれない代物が……
ショートコードについて
何やら、SANGOでは「ショートコード」を使用することでブログカードを実現できるとのこと(勿論、他にも方法があるのでしょうが、私がたどり着いたのはこの方法でした)
しかし、初耳用語に弱いのは、どの世界の初心者にも共通なはずです。「ショートコード」ってどういう意味? 短いコード? 何それ、おいしいの? みたいなレベルで想像がつきません。Google先生を頼りに色々調べてみるも
汎用的な機能を簡単に呼び出せるようにしたコード(ショートカットコード)
分からん! どこから呼び出すの? そもそもそのショートカットコードはどこに書くの?
心が折れそうになる中、更にGoogle先生に訪ねて、ようやく少しですが、理解できました……
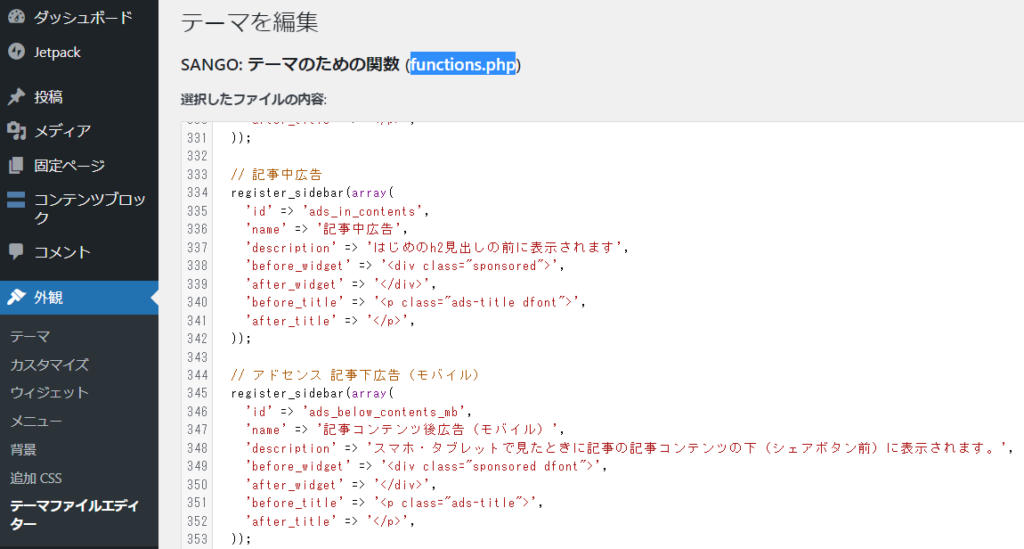
何やらWordPress内には「functions.php」なるファイルが存在しており、そこに記載されている機能を呼び出すことだそうです(詳しい方、理解間違ってたらご指摘下さい)。ただこんな部分、初心者が編集できるわけもなく……

PHPという拡張子なので、「PHP言語なのかな? 無理、書けません」で終わってしまいました。
しかし、まだブログ投稿を初めて1日。3日坊主にもなれずにやめるわけもいかず、更に調べました。
で、ようやく解決に至りました。
ショートコードはここに書く!
まず大事な部分! ブログカードについては、「functions.php」ファイルを編集しなくても実装できるようでした。SANGOのテーマにした時点で、ブログカードのショートコードが実装されているようです。なのであとは、ショートコードを書くだけ……。そしてショートコードを書く場所は……

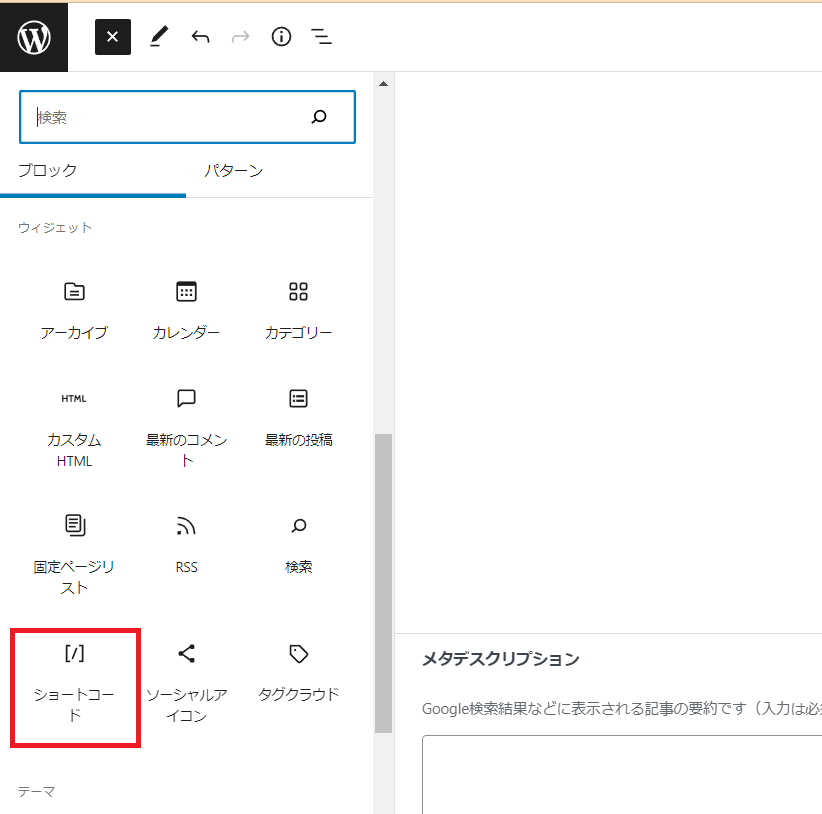
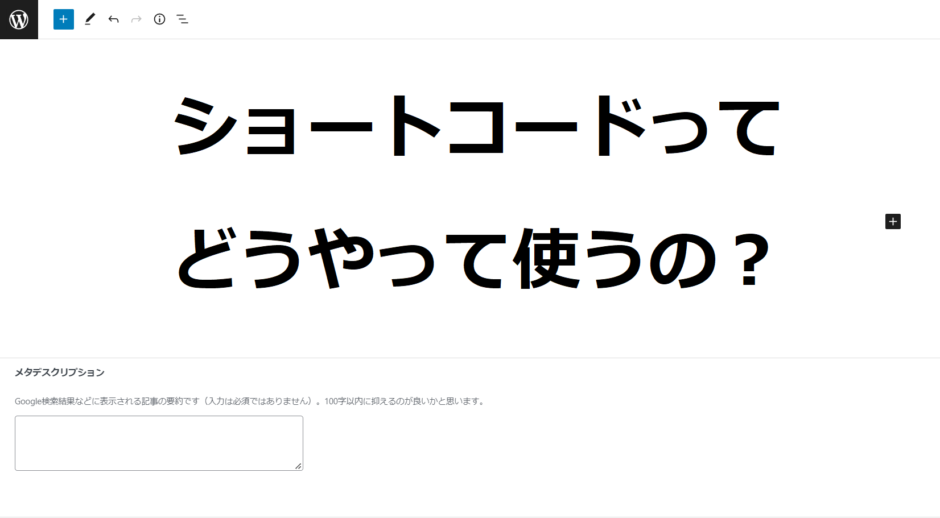
WordPress内の記事投稿編集内のメニューの中にありました……。これを見つけるのにどれだけ苦労したか。この「ショートコード」を選ぶと、エディタ内にショートコード入力欄が表示されます。
Google先生で調べても「ショートコードに記載すればOK」とかしか説明がなくて。たぶん、基本中の基本のところなので、わざわざ記載する必要もない部分なのかもしれません。
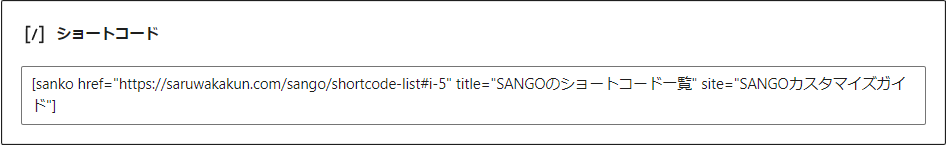
記載するところさえ分かれば、あとはもうこっちのものです。公式サイトに記載されていた、ブログカード用のショートコードを記載。

するとこの通り
参考 SANGOのショートコード一覧SANGOカスタマイズガイドできた……。3時間の激闘の末、ショートコードの記載方法マスターしました。
ただせっかくのSANGOのブログカードですが、私的にはあまり好みではなかったです……。なので私は「Pz-LinkCard」というプラグインをインストールして、本記事の他リンク及び、下のようなレイアウトのブログカードを使っています。下記リンク先では、プラグインのインストール方法及び設定方法をとても分かりやすくまとめてくださっています。初心者にとっては、神様のようなページです。
ブログカードの罠に嵌って3時間、そしてこの記事を書くのに3時間かかったド素人の私ですが、どなたかのお役に立てればと思いつつ、今日はこのあたりで終わりたいと思います。ありがとうございました。(こんな調子でコンスタントに更新できるのか、不安しかありません……)
 ろんわっのYou Canぶろぐ
ろんわっのYou Canぶろぐ 





お世話になっております
SANGO開発者 堀です。
SANGOはショートコード不要です。
それぞれの専用ブロックを使っていただくのが良いかと
下記以外にもブロックはたくさんありますが以下よく使われるブロックです
https://saruwakakun.com/sango/sango-block-sanko
https://saruwakakun.com/sango/sango-block-kanren
https://saruwakakun.com/sango/sango-block-posts
https://saruwakakun.com/sango/sango-block-list
よろしくお願いします。
コメントありがとうございます!
開発者様直々にコメント頂けるとは恐縮です!
ご教示頂きましたURLの方法、参考にさせて頂きます、ありがとうございます!